티스토리 뷰
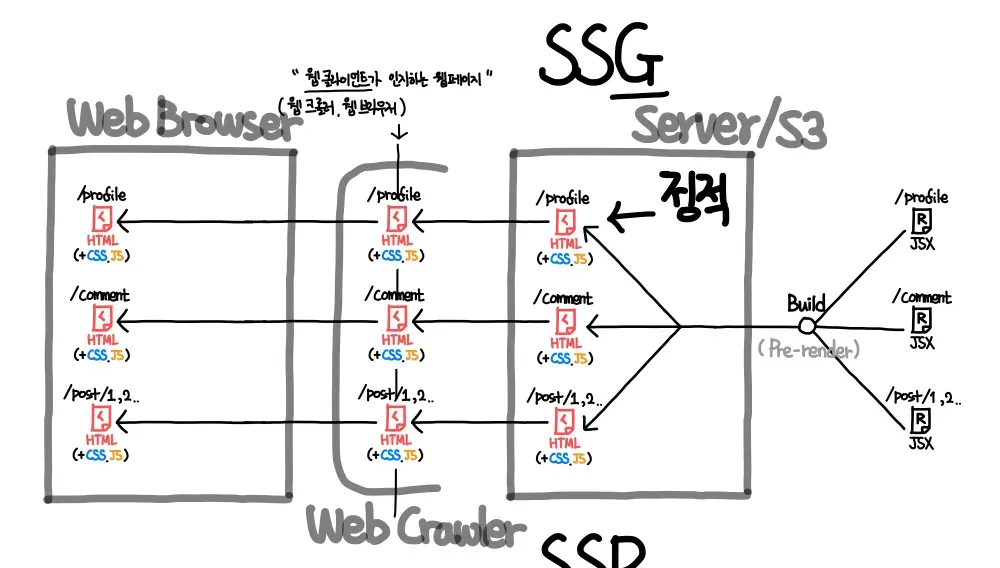
1.1 SSG(Static Site Generation)
: WS가 페이지를 제공 -> (컴파일 타임에) 미리 렌더링된 페이지를 반환
- 비 실시간성
- SEO 가능(서버에서 만들어진 페이지이므로)
- 서버의 렌더링 부담 제거

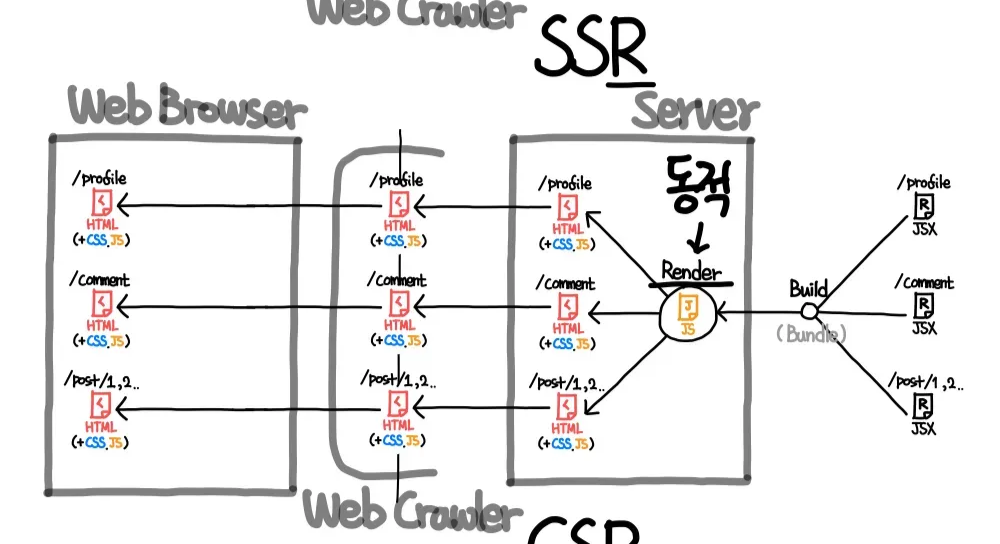
1.2 SSR(Server-Side Rendering)
: WS가 페이지를 제공 -> (런타임에) 요청이 올 때마다 렌더링한 페이지를 반환함
- 실시간성(요청에 따른 실시간 데이터가 반영된 최신 페이지 반환) => 실시간 데이터가 중요한 곳에 이용
- SEO 가능

-> build의 결과물 == `거대한 JS` 이를 이용하여 빈 HTML을 채울 `템플릿 엔진` 필요
-> `템플릿 엔진`은 Render의 주체로 결과로 view를 생성(이런 식으로 이해)
-> Render가 서버에서 발생하므로 SSR
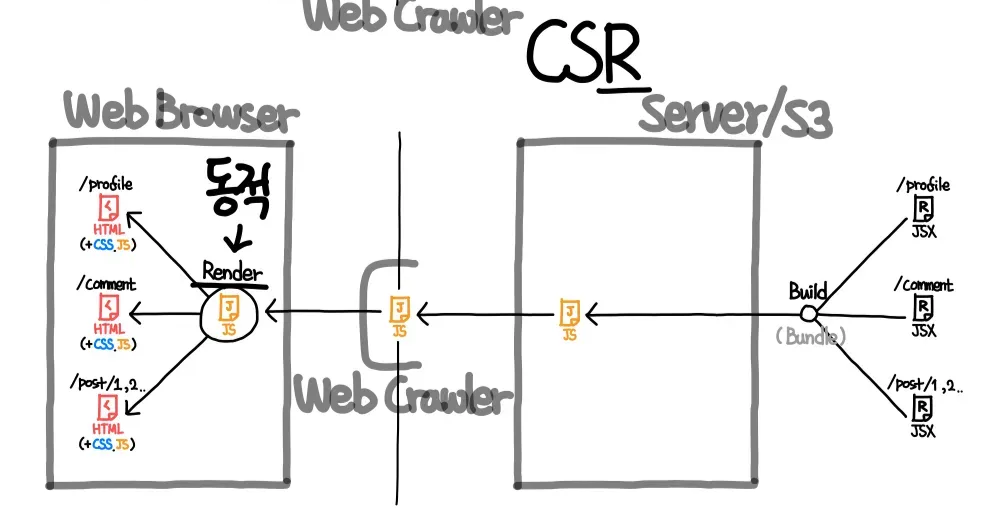
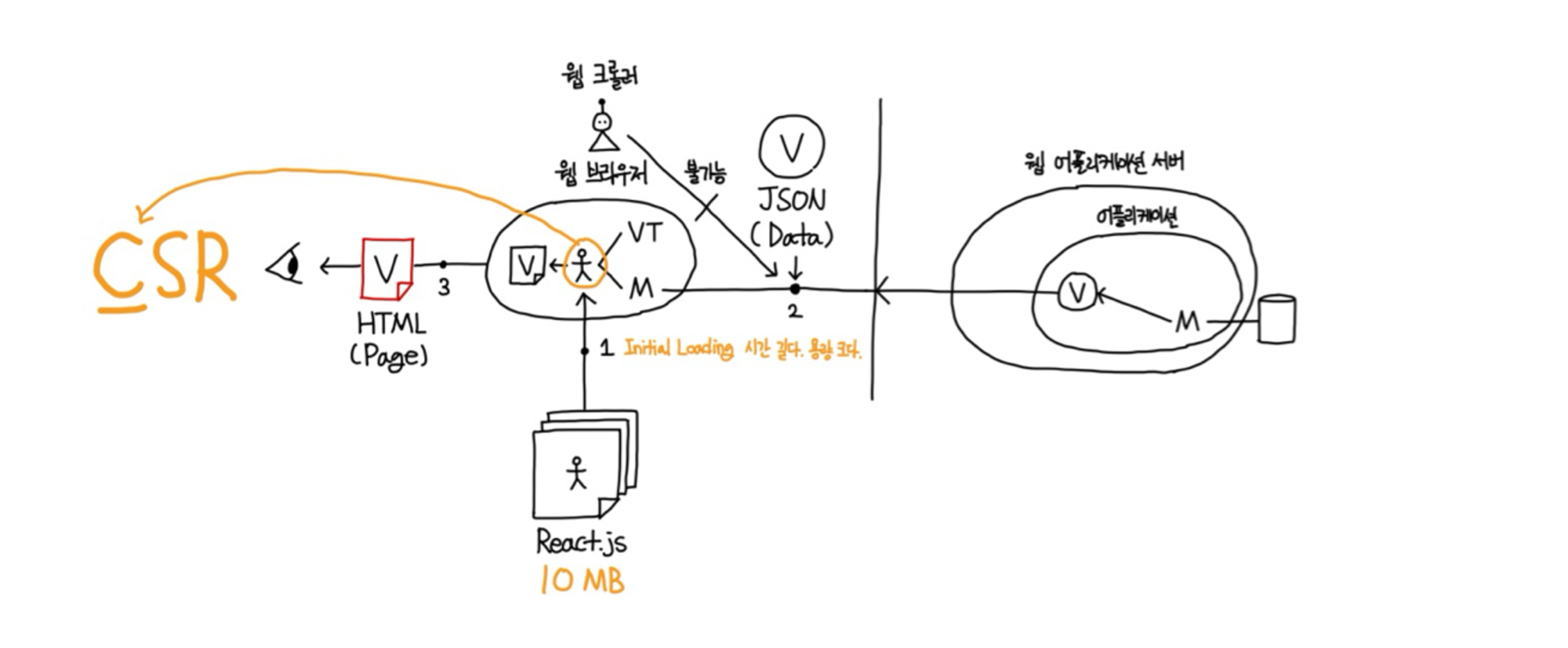
1.3 CSR(Client-Side Rendering)
: WB가 페이지 제공 -> 매 요청 시, 렌더링 후 페이지 반환
: 앱과 같이 부드러운 페이지 전환을 보임(SSG, SSR의 경우 새로운 페이지를 가져올 때, 흰화면-끊김현상)
- 실시간성
- SEO 불가
-> 웹 크롤러의 경우 js엔진 x
-> bundled js로 화면을 구성하는 CSR페이지 해석 X - 초기 로딩 속도 느림(거대한 JS를 받아야하므로) + 이후 로딩 속도 빠름
- 화면의 부드러운 이동

-> Build의 결과물 == `거대한 JS` 이를 이용하여 빈 HTML을 채울 `템플릿 엔진` 필요
-> `템플릿 엔진`은 Render의 주체로 결과로 view를 생성(이런 식으로 이해)
-> Render가 클라이언트에서 발생하므로 CSR
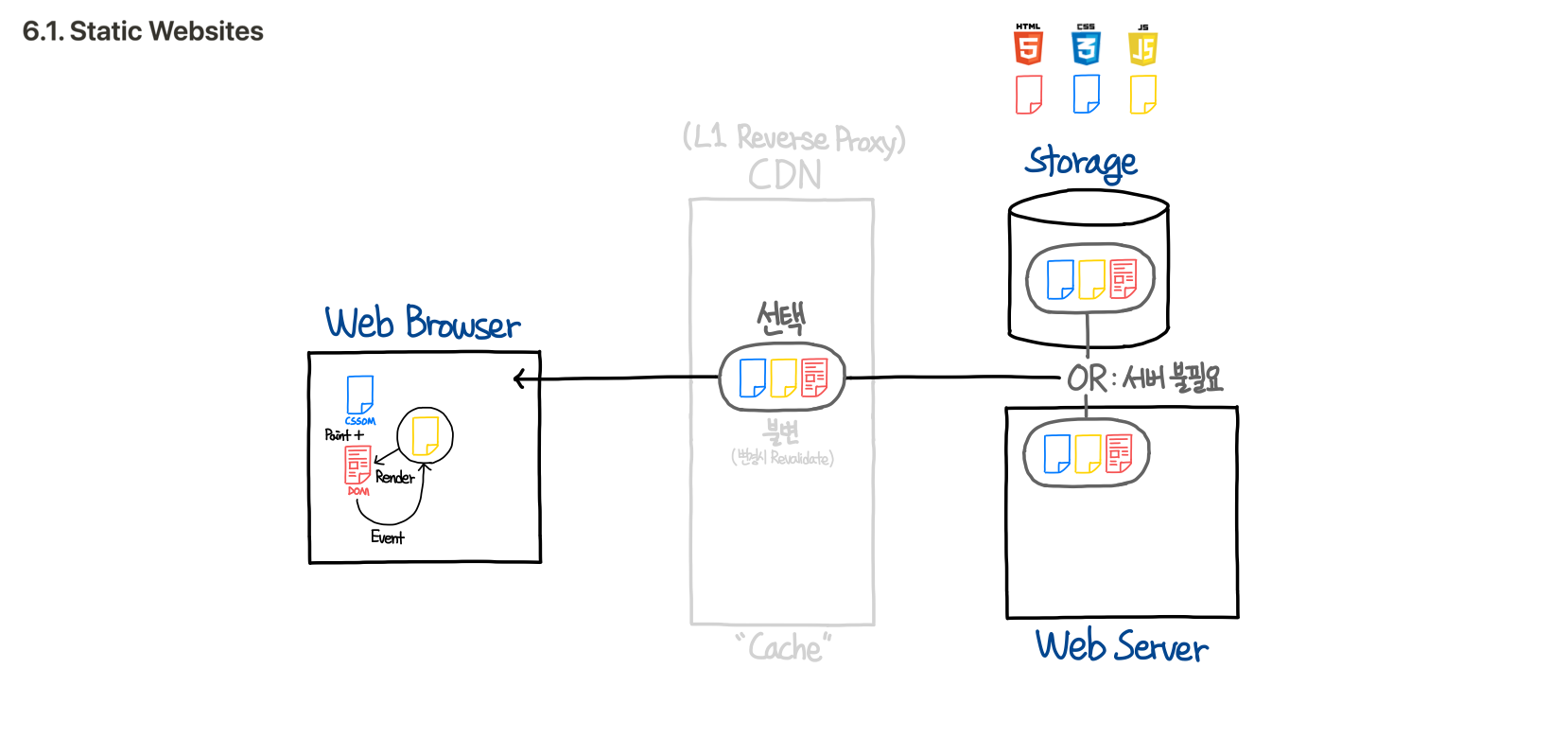
2.1 Static Websites
: 정적 페이지를 반환하는 웹서버(WS) ==> NginX, Apache, S3
: 가장 초기의 웹 페이지 형태로, `미리 만들어진` 정적 웹페이지를 요청에 따라 반환
-> Ex) 100명의 유저 정보 페이지 = 100명의 유저 정보 페이지
| 특징 | - 서버 불필요 |
| 장점 | - 서버가 가지고 있는 정적 웹페이지를 반환만 하기에 -> 매우 빠른 웹페이지 전환 속도 |
| - 구글과 같은 검색 엔진 최적화(SEO)에 유리 | |
| 단점 | - 서버가 반환하고자 하는 모든 정적 웹페이지를 소유 -> 과한 용량 |
| - 웹 페이지 버전 변경 시, 매번 파일을 변경해줘야 함 |

-> 단지 완성된 각각의 페이지가 저장되는 서버 or 스토리지 하나만 필요
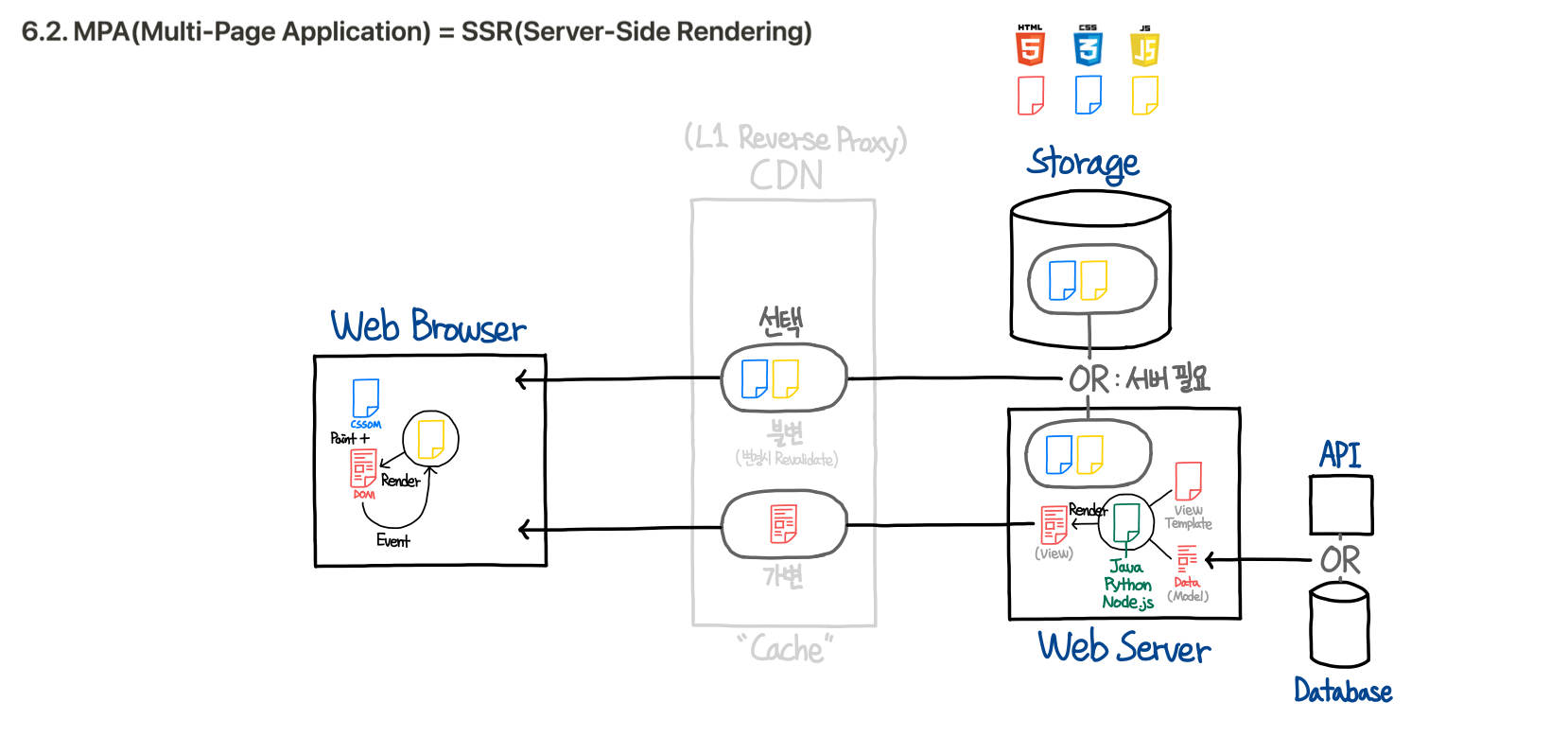
2.2 MPA(Multi-Page-Application) = SSR
: 동적 페이지를 반환하는 웹 어플리케이션 서버(WAS) ==> Tomcat(Spring Boot + Thymeleaf)
: 서버가 모든 정적 페이지를 저장하니 많은 용량 필요 -> 이를 해결하기 위해 MPA 등장
=> 서버는 요청 시에 동적 웹페이지를 만들어 반환
=> 반복되는 템플릿과 실시간 정보를 분리
-> Ex) 100명의 유저 정보 페이지 = 1개의 유저 정보 페이지 템플릿 + 100명의 유저 정보 DB
: SSR의 실시간성 -> 실시간 데이터가 중요한 곳에서 이용
| 특징 | - 서버 필요 |
| 장점 | -서버다 동적 웹 페이지 생성 및 반환 -> 각 데이터에 따른 모든 페이지 저장 X, 템플릿과 데이터만 저장 |
| - 구글과 같은 검색엔진 최적화(SEO) 가능 -> 크롤러의 수집 OK | |
| 단점 | - 서버에서 웹 페이지 생성 및 반환 -> 유저가 보기까지의 시간이 오래 걸림 -> 웹서버의 DB 조회속도, 생성 속도에 의존 및 서버 사용량에 따른 비용 부담 |
| => 비용 문제에 대한 해결: Serverless |

- 이전 포스트에서 작성한 MVC 패턴을 적용(: 빈 HTML에 템플릿을 통해 요청 페이지 실시간 생성)
- API or DB: 요청에 따른 데이터(Model) 제공
- Render(Template E): Model + View Template => View 생성
- 정적인 코드의 저장소인 storage와 렌더링의 주체인 server 필요

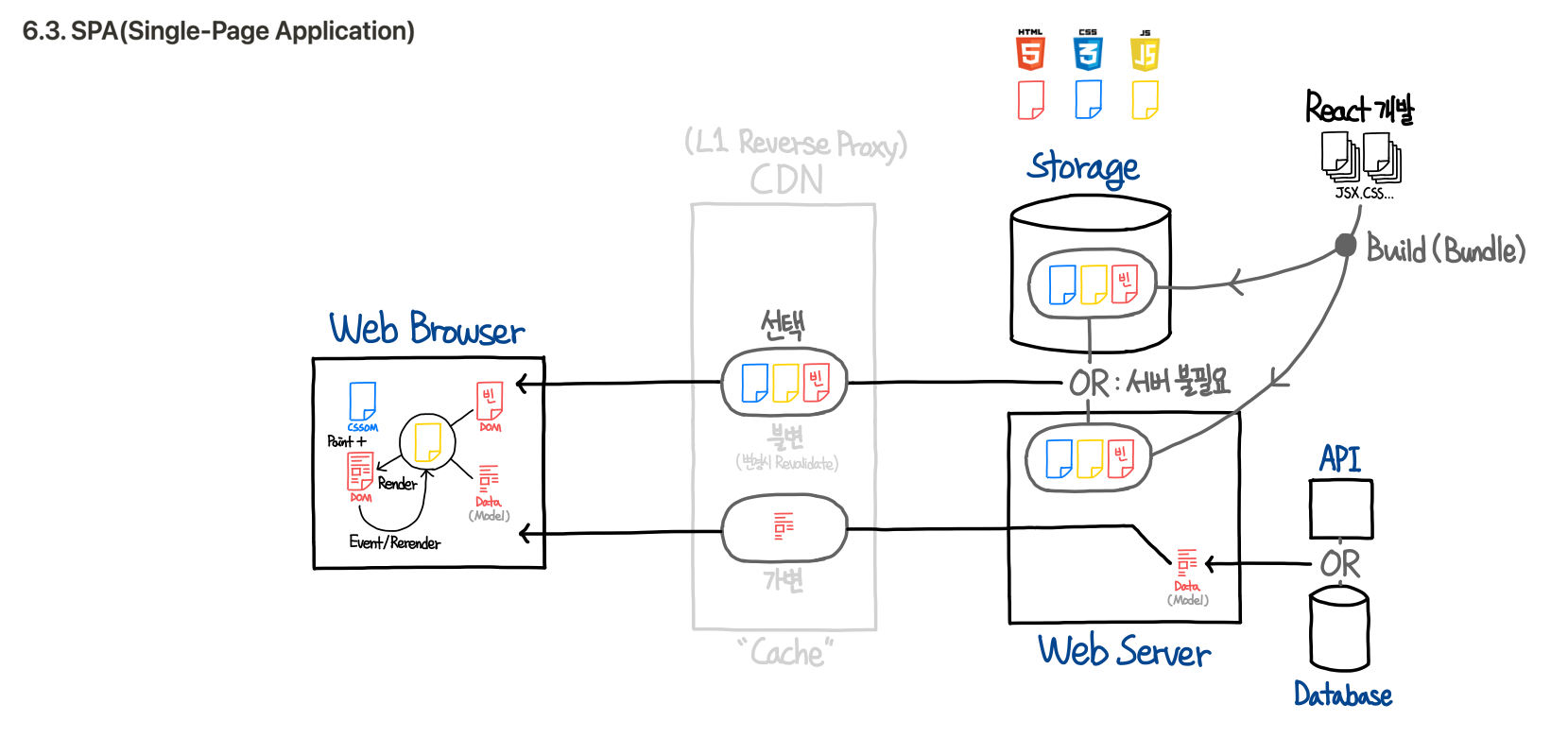
2.3 SPA(Single-Page-Application) = CSR
: WB 내 js를 활용해 동적 페이지 생성 ==> js 반환을 위한 WS or Storage필요
: Fast Route Transition(앱과 유사한 UX제공)을 위해 SPA Route 등장
: 요청에 따라 WB가 생성
| 특징 | - 서버 불필요 -> S3와 같은 저장소 존재 시, 해당 -> 이 때, 데이터 통신에 이용되는 API 서버 필요함 |
| 장점 | - WB가 동적 웹 페이지를 생성 -> 화면 전환 시, 깜빡임 X |
| 단점 | - 최적의 UX를 제공하려다 보니 Bundled JS의 크기다 너무 큼 -> Initial Loading... |
| - 구글과 같은 검색엔진 최적화(SEO) 불가 |


'ASAC > 정리용' 카테고리의 다른 글
| [02-01] 렌더링 최적화 전략 (0) | 2024.12.17 |
|---|---|
| [02-01] 웹 페이지 제공 방법-2 (2) | 2024.12.17 |
| [02-01] CSS적용 방법론 (0) | 2024.12.17 |
| [02-01] 웹 동작-3_개발과 배포 그리고 서비스까지의 흐름 (1) | 2024.12.11 |
| [02-01] 웹 동작-2 (0) | 2024.12.11 |

