티스토리 뷰
0. 시작하며
: 이전 포스트에서 웹 페이지의 3가지 제공 방식을 살펴보았다.
| SSG | 이미 만들어진 웹 페이지를 서버에 저장하고 바로 WB에 반환 (+) 속도가 빠르다. (-) 실시간성 위배 |
| SSR | 웹 서버가 만든 페이지를 WB에 반환 (+) 실시간성 O (-) 웹서버 부하가 크고, 렌더링 시간이 길다. |
| CSR | WB가 JS바탕의 페이지를 반환 (+) 좋은 UX를 제공 (-) 초기 로딩이 느리고, bundled js가 너무 크다. |
1. Hydration
: SSG, SSR의 장점 위에 CSR의 장점을 추가하기 위한 방법
=> 즉 , SSG, SSR방식으로 렌더링된 HTML 페이지를 Client에서 동적 웹 애플리케이션으로 활성화되도록 변환한다.
| SSG | 웹 페이지 내 비실시간성 요소를 미리 준비-> 빠르게 반환 |
| SSR | 실시간성이 필요한 요소만 바로 만들어 반환 |
| CSR | UX를 높일 요소들만 CSR으로 렌더링 -> bundled js경량화 |
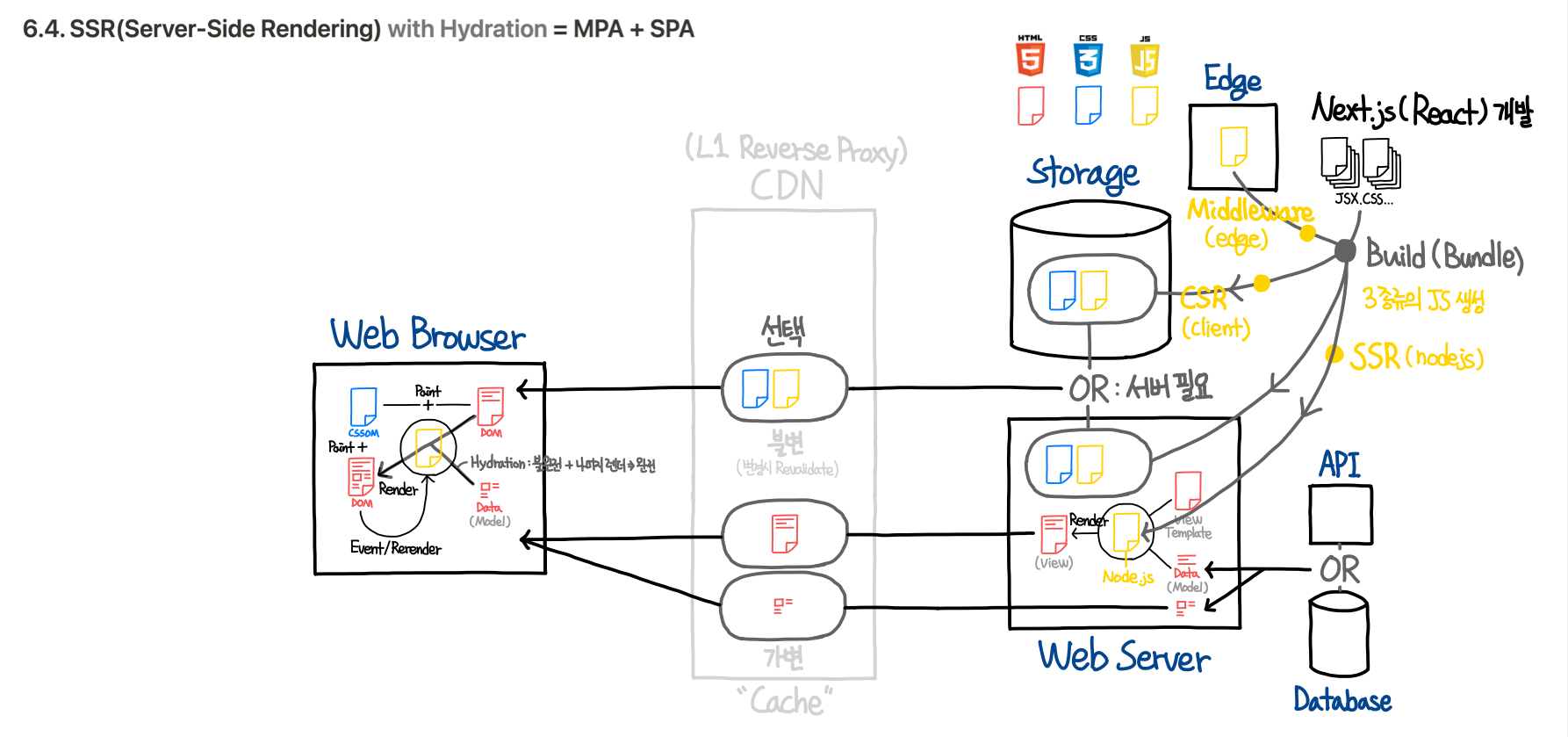
1.1 SSR with Hydration = MPA + SPA
: 동적 페이지를 반화하는 WAS + WB 내 JS활용 => 동적 페이지 생성
: CSR의 Initial Loading 및 SEO 불가를 일부 해소

- Cilent-Side Template Engine + Server-Side Template Engine
=> E가 WB, WS 양측에 존재 - SSR과 특징 동일 + 화면 깜빡임 X
- Next.js의 경우, BundledJS가 위의 그림처럼 3개로 분리 생성
- Middleware(edge 디렉토리): Routing(page or API) 시 적용할 미들웨어 로직은 Edge 내 수행
- Edge: CDN에서 정적 데이터 캐싱 + 함수도 직접 실행 및 결과값 캐싱 - CSR(Client 디렉토리): WB에서 Hydration을 위해 CSR로 동작할 JS
- SSR(node.js 디렉토리): WS에서 페이지 동적 렌더링을 위한 SSR용 JS
- Middleware(edge 디렉토리): Routing(page or API) 시 적용할 미들웨어 로직은 Edge 내 수행
즉, 템플릿 엔진을 WB, WS에 위치하여 2곳에서 일부 렌더링 된 것끼리 합침
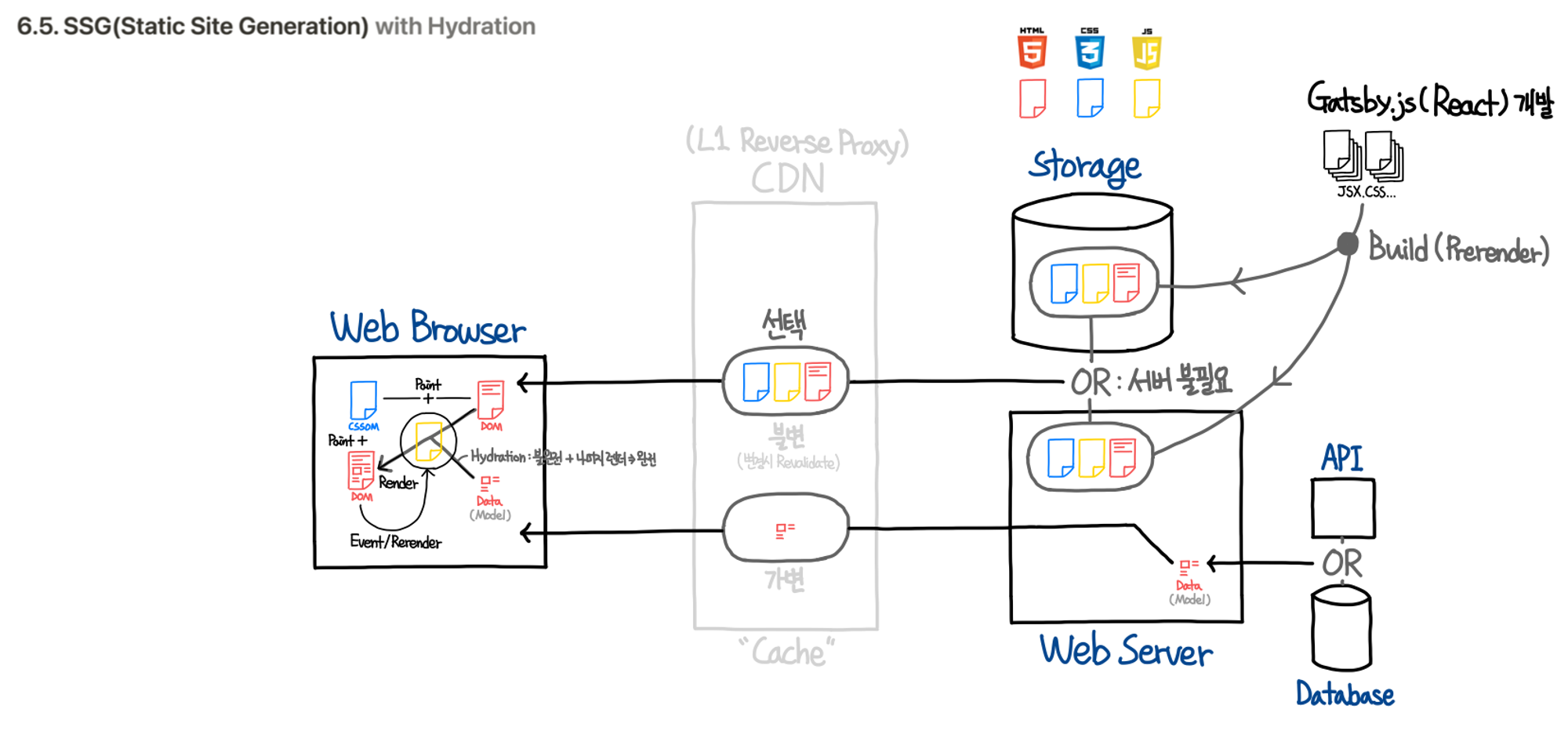
1.2 SSG with hydration
: React와 같은 프레임 워크로 개발 및 빌드한 정적 페이지를 반환하는 WS(Nginx, Apache, S3) 활용
=> React, Vue 등으로 CSR처럼 개발 -> 빌드하여 정적페이지 생성
: 페이지의 로딩 속도를 크게 줄임(Static Websites와 달리 해당은 빌드-Prerender로 생성)

- Static Websites와 특징이 동일-> 미리 정보만큼 페이지 생성-반환
- 서버 불필요(S3와 같은 별개 저장소 사용 시)
- 웹 페이지 버전 변경 시, 개발->빌드 과정이 기존의 Static Websites보다 간편
- 좋은 UX 제공
1.3 ISR(Incremental Static Regeneration)
: React와 같은 프레임 워크로 개발 및 빌드한 정적 페이지를 주기적 갱신/반환하는 WAS 활용
- SSG의 경우에는 DB나 API 사용 시, 근원 정보가 바뀌었을 때, 재 빌드밖에 갱신 방법이 없음
- SEO 개선을 위해 SSG사용하는 경우, 실시간 페이지 업데이트를 위해 너무 잦은 빌드 -> ISR 등장
-> SSG를 위해서 WS면 충분
-> but, 주기적으로 정보를 최신 정보를 갱신/리빌드를 위해 WAS 사용
- Revalidate 옵션으로 SSG로 빌드했던 웹 페이지가 일정 시간이 지나면 리빌드되어 준실시간성을 보장
=> 새로운 정적 페이지를 백그라운드에서 점진적으로 재생성(incrementally regenerate)
==> 즉, 자동 배포 목적
+ 좋은 UX 제공
'ASAC > 정리용' 카테고리의 다른 글
| [02-02] 직렬화-역직렬화 (0) | 2024.12.17 |
|---|---|
| [02-01] 렌더링 최적화 전략 (0) | 2024.12.17 |
| [02-01] 웹 페이지 제공 방법-1 (0) | 2024.12.17 |
| [02-01] CSS적용 방법론 (0) | 2024.12.17 |
| [02-01] 웹 동작-3_개발과 배포 그리고 서비스까지의 흐름 (1) | 2024.12.11 |

