티스토리 뷰
자바스크립트 런타임과 비동기 지원 방법
자바스크립트 런타임 환경
* 런타임: 프로그램이 구동/실행되는 환경
=> 해당 주제에서의 의미 == 코드 실행시 사용할 수 있는 도구가 모인 환경,
==> 관련 도구들(js엔진 + api 및 라이브러리)
1) js엔진
2) 런타임 api
3) event loop:비동기 작업, 콜백 처리
4) task queue/microtask queue: 비동기 작업 처리 구조
js 엔진 구성(v8기반)
- 특징
1) 싱글 스레드
2) 메모리 = Stack + Heap 구조
* heap: 선언 및 할당된 객체, 변수 및 함수 저장
* call Stack: 함수 실행 순서대로 적재 및 수행(FILO)
- js문법에 대한 실행만 가능 ...나는 암 것도 못해용
-> js에서 제공되는 문법을 제외한 모든 것들은 런타임 환경의 api가 제공
- 사용 예시
WB: 크롬 등..
WS: Node.js 등..
엥? 싱글 스레드인데 비동기/병렬 처리는 어떻게 지원하냐!
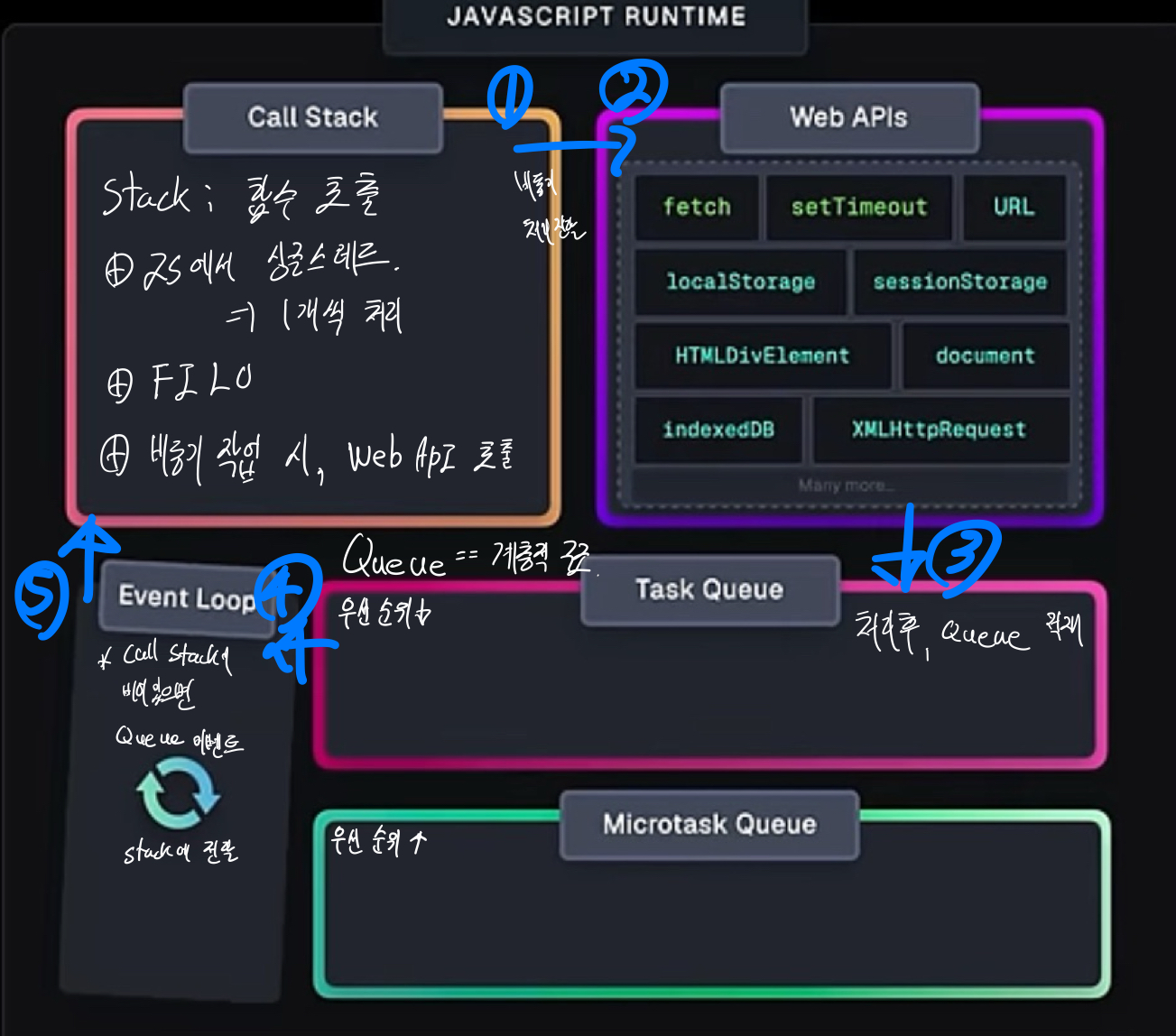
1. 크롬의 경우: js 엔진+ web APIs(<- 요놈이 지원해줌)
* 비동기/병렬 처리 시, 메인 함수 + 콜백 함수(비동기 완료 시, 호출)
* 엔진 구조와 동작 순서

* Web APIs 중에는 백그라운드 스레드 활용을 위한 Web worker API 존재
=> Dedicated Web Worker(특정 웹페이지에 귀속) + Shared Web Worker(모든 웹페이지 공유)
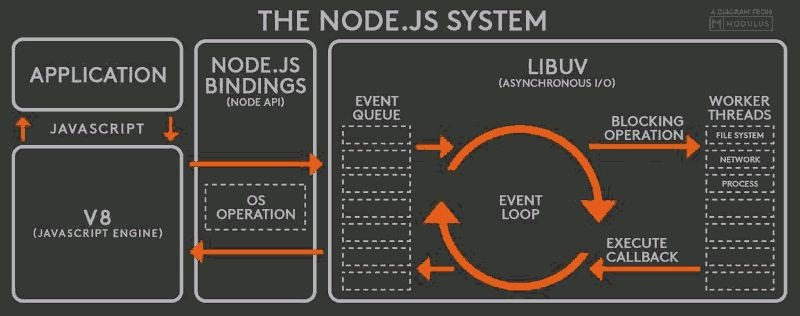
2. node의 경우: js 엔지 + Node APIs + LIBUV(<- 요놈이 비동기 I/O 지원)
* LIBUV: blocking 혹은 Non-blocking 비동기 처리를 위해 스레드와 커널을 제공
-> worker thread: 처리중 blocking 비동기 처리가 필요한 경우
-> OS(kernel) 내 비동기 인터페이스: 처리 중 Non-blocking 비동기 처리가 필요한 경우
* Event Loop: 싱글 스레드가 1개씩 처리하여 비동기 처리는 아래에 위임, 응답(처리완료)는 NodeAPIs로

깨알 사전
* 미들 웨어(middleware)
: 시스템의 일부가 데이터를 통신하고 관리할 수 있도록 중간에서 관리하는 SW or 서비스
: 애플리케이션 계층에서 동작
: res-req사이에 있으므로, mock api 때 사용된다
* 프록시(Proxy)
: 클라이언트-서버 사이의 중간 서버
: 네트워크 계층에서 동작
* PWA: 오프라인 수행도 가능하여 웹앱이 앱과 유사하게 동작되게 점진저으로 향상
: 웹 푸시 알림 서비스, 백그라운드 동기화 기능, 네트워크 인터셉트 및 캐싱
=> 백그라운드에서 작동 가능하므로 웹 페이지가 닫히더라도 비활성화 X, 푸시 알림 가능
이전 글: 2024.12.11 - [ASAC/정리용] - [2주차 1차시] React가 어쩌다가
다음 글: 2024.12.11 - [ASAC/정리용] - [2주차 1차시] 웹 동작-3_개발과 배포 그리고 서비스까지의 흐름
'ASAC > 정리용' 카테고리의 다른 글
| [02-01] CSS적용 방법론 (0) | 2024.12.17 |
|---|---|
| [02-01] 웹 동작-3_개발과 배포 그리고 서비스까지의 흐름 (1) | 2024.12.11 |
| [02-01] React가 어쩌다가 (1) | 2024.12.11 |
| [02-01] 웹 동작-1 (0) | 2024.12.11 |
| [01-01] 웹 구성 간 흐름 (0) | 2024.12.05 |

