티스토리 뷰
1. Vite
: Vue, React, Svelte 등을 지원하는 빌드 도구
1.1 배경
- 다른 번들링 도구들인 webpack, Rollup, Parcel의 경우,
1) JS의 크기가 커지면서 병목 현상의 발생 가능성도 증가
2) 느린 피드백(느린 반영)

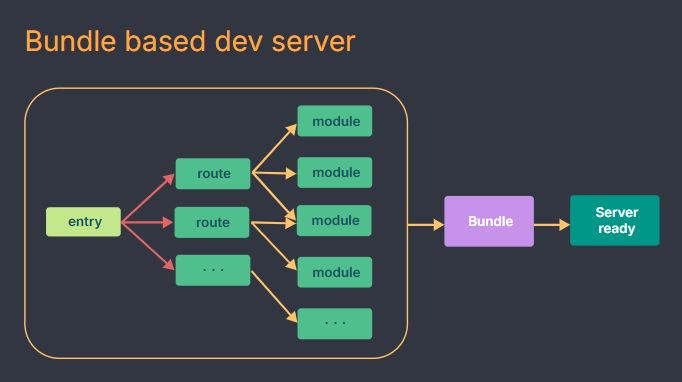
- 번들러 기반 설정의 흐름
- 파일 편집 시, 전체 번들을 빌드 보여줌
-> 비효율적(파일 크기에 따른 속도의 선형적 저하를 초래)
-> 이를 해결하고자 Vite가 나옴

- esbuild를 사용 → 종속성을 미리 번들로 묶음
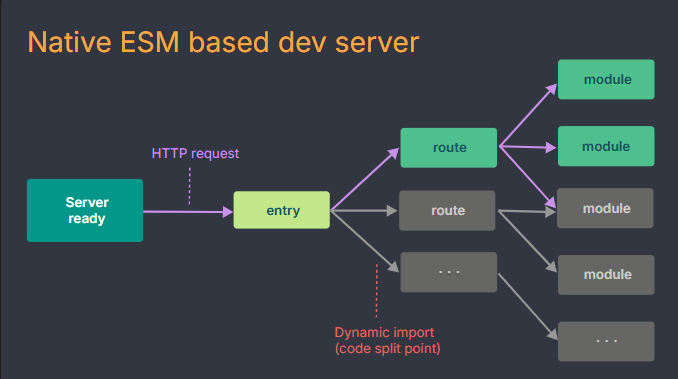
- 네이티브 ESM을 통해 소스코드 제공
⇒ 네이티브 ESM에서 HMR을 수행 시, 편집된 요소의 주변만 교체 및 무효
1.2 설치
- 프로젝트 내 수동 설치
npm install -D vite2. 파일 구성

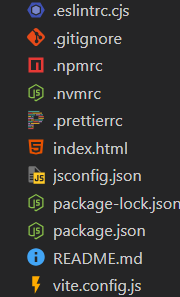
- 파일 설명
- .eslintrc.cjs : 컴파일 설정 = 문법 오류 규칙
- .gitignore : Git 사용 시 관리하지 않을 파일들의 예외 규칙
- .nvmrc : nvm 에서 자동 사용/설치하기 위한 node 버전 명시
- index.html : React 에서 렌더하기 위한 시작 HTML
- root : React 렌더링되는 기준 HTML (크롬으로 보기)
- main.js / .jsx : React 렌더링하는 JS - package-lock.json : 디펜던시 트리 (라이브러리 설치 순서)
- package.json : 개발용 + 운영용 라이브러리 버전 + 스크립트
- vite.config.js : 개발용 런타임 설정 + 운영용 번들링 설정
- 아래 진행할 Formatter & Linter & IntelliSense 설정 파일들
- jsconfig.json : VSCode 내 IntelliSense 인식 설정
- .pretterrc : Formatter 중 하나인 Prettier 설정
차근차근 살펴보도록 하자.
2.1 Linter - ESLint
- ESLint : 문법 오류를 지적해주는 Linter
- Vite를 통해 React 시작 시, 자동으로
- 8버전 기준 파일 확장자( eslintrc.json , eslintrc.js , eslintrc.cjs )
- 예외 규칙 추가 시 : .eslintignore 파일 내 명시 혹은 ignorePatterns 설정 추가
- 파일 내 예외 규칙 라인 설정 시
- 일부 라인 : // eslint-disable-next-line
- 전체 파일 : /* eslint-disable */
module.exports = {
root: true,
env: { browser: true, es2020: true },
extends: [
'prettier',
'eslint:recommended',
'plugin:react/recommended',
'plugin:react/jsx-runtime',
'plugin:react-hooks/recommended',
],
ignorePatterns: ['dist', '.eslintrc.cjs'],
parserOptions: { ecmaVersion: 'latest', sourceType: 'module' },
settings: { react: { version: '18.3' } },
plugins: ['react-refresh'],
rules: {
'react/jsx-no-target-blank': 'off',
'react-refresh/only-export-components': ['warn', { allowConstantExport: true }],
'react/prop-types': 'off', //객체 펼치기 react/prop-types 오류
},
}- extends
: 직접 Rules 들을 추가, 모두 적용
: plugins 에서 제공하는 Rules 집합을 그대로 넣을수도 있음 - plugins
: 추가할 수 있는 Rules 리스트를 제공하는 라이브러리
: 선택적 사용 가능 - rules
: plugins 에서 제공하는 Rules 중 원하는것들을 선택하여 적용 가능
: 예외 규칙은 해당 rules를 통해 설정
2.2 Formatter - Prettier
- Prettier : 일관된 코드 포멧을 제공하는 formatter
npm install -D -E prettier
// -D : devDependencies 내 라이브러리 추가 및 배포가 아닌 개발시에만 사용
// -E : 정확한 SemVer 버전 사용 시 (^5.1.3 이 아닌 5.1.3)- Prettier와 ESLint 간의 충돌이 있을 수 있어, 추가 plugin 설치
npm install -D eslint-config-prettier
// ESLint 와 Prettier 가 충돌하지 않게 하는 ESLint 플러그인- 위의 .eslintrc.cjs 에 추가 설정을 해줘야 함
module.exports = {
...
extends: [
'eslint-config-prettier',
...
]
...
}- 추가로 package.json 내 설정
-> 후에 npm run format으로 해당 검사 실행
// package.json
{
name: ...,
...
"scripts": {
"dev": "vite",
...
"format": "prettier --write ./src",
...
},
...
}- .pretterrc 구조
{
// 한 줄에 최대 100글자까지 허용
"printWidth": 100,
// 탭의 크기를 2로 설정 (들여쓰기 크기)
"tabWidth": 2,
// 객체, 배열, 함수 매개변수 등에서 마지막 항목 뒤에 항상 쉼표를 추가
"trailingComma": "all",
// 문자열을 작은따옴표 (')로 묶음
"singleQuote": true,
// JSX에서 속성 값에 작은따옴표 (')를 사용
"jsxSingleQuote": true,
// 문장 끝에 세미콜론을 사용하지 않음
"semi": false,
// 특정 파일에 대해 설정을 덮어쓸 수 있는 오버라이드 옵션
"overrides": [
{
// 확장자가 .css인 파일들에 대한 설정
"files": "*.css",
"options": {
// CSS 파일은 printWidth를 0으로 설정하여 줄 바꿈을 하지 않도록 설정
"printWidth": 0
}
}
]
}2.3 IntelliSense - JSConfig/TSConfig
- JSConfig : 개발 언어 에디터(Sublime, VSCode)에서 사용하는 LSP 으로 intellisense 설정에 해당
- 기존 TS 설정파일인 .tsconfig.json을 상속
{
"compilerOptions": {
"jsx": "react-jsx",
"lib": ["esnext", "dom"], // 사용할 라이브러리 목록 es6+, domAPI
"checkJs": true,
"baseUrl": ".",
"paths": {
"@/*": ["src/*"] //절대 경로 단축 지정
},
"types": ["vite/client"]
},
"include": ["src/**/*.d.ts", "src/**/*.js", "src/**/*.jsx", "src/**/*.ts", "src/**/*.tsx"],
"exclude": ["node_modules", "**/node_modules", "dist"]
}
- 경로 설정에 대한 것은

해당 확장을 설치할 것.
참고
asac 수업자료
Vite
Vite, 프런트엔드 개발의 새로운 기준
ko.vite.dev
'정리용 > react' 카테고리의 다른 글
| [07-React] 6-2. React Hook :: useReducer (0) | 2025.01.15 |
|---|---|
| [07-React] 6-1. React Hook :: useState (0) | 2025.01.15 |
| [07-React] 4. React에서 render와 commit (0) | 2025.01.14 |
| [07-React] 2-1. React 문법 JSX (0) | 2025.01.14 |
| [07-React] 3. 클래스 컴포넌트 개념 (0) | 2025.01.14 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- ssh
- react
- useReducer
- memo
- useState
- asac7기
- useMemo
- acas#acas7기
- asac7#asac
- ASAC
- acac
- useContext
- useLayoutEffect
- useRef
- useEffect
- git
- asac7
- useCallback
- Nginx
- asac#asac7기
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함

